腾讯云COS自定义域名最新方法[原创]
简介
为了把小站的图片资源转移到腾讯云对象存储cos上面,自己摸索和实战了三天,终于弄明白了腾讯的cos存储桶内的相关设置。
要求如下:
1.使用自定义备案域名访问腾讯云cos
2.如何开启ssl
3.如何开启防盗链
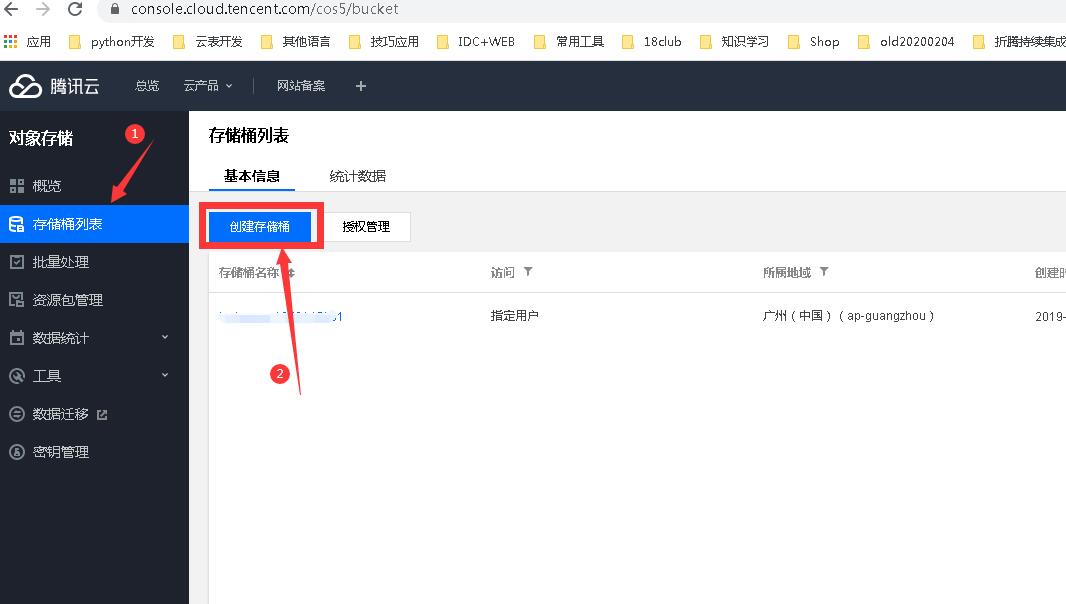
一、cos创建
这里基本玩对象存储的都懂,如下图
注意存储桶的权限必须是私有读写
二、cos配置
这里介绍下腾讯云对象存储配置:
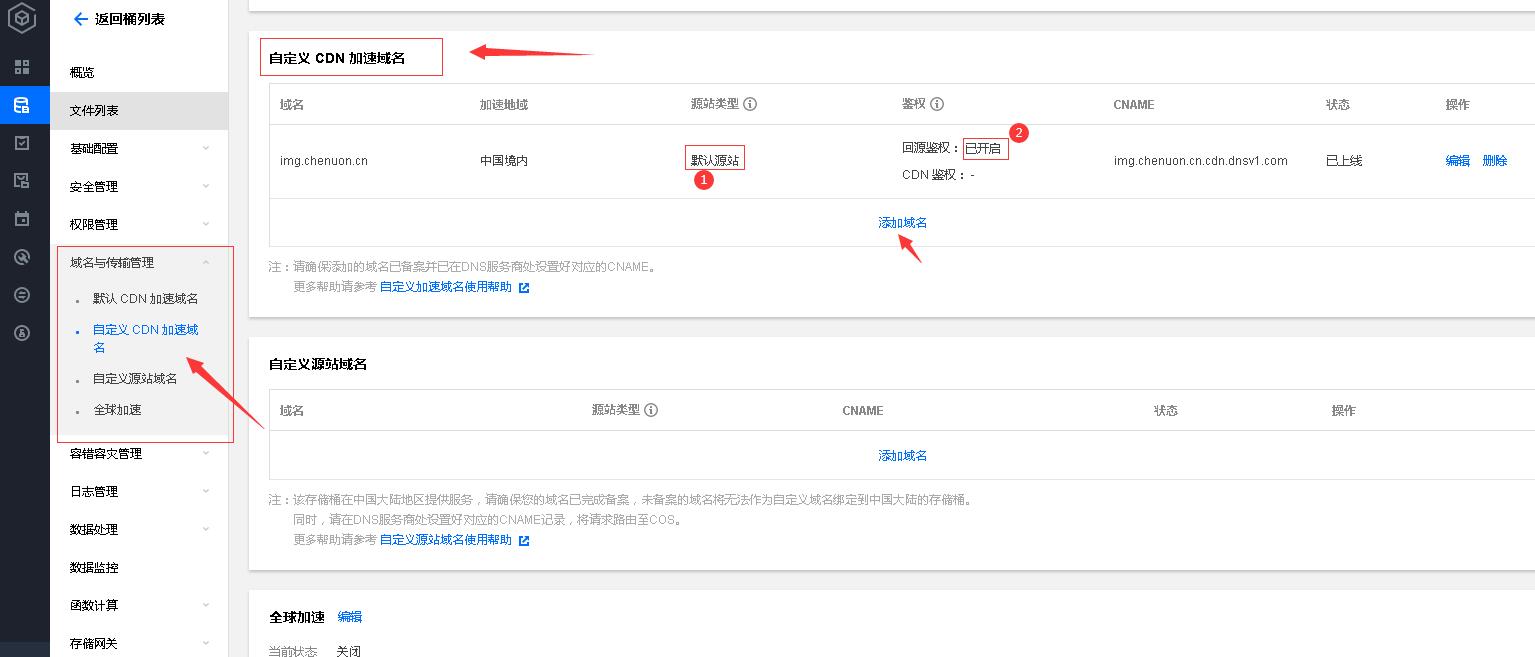
- 如何自定义域名访问cos存储桶的文件

注意图中的 ① ② 两个位置的选择
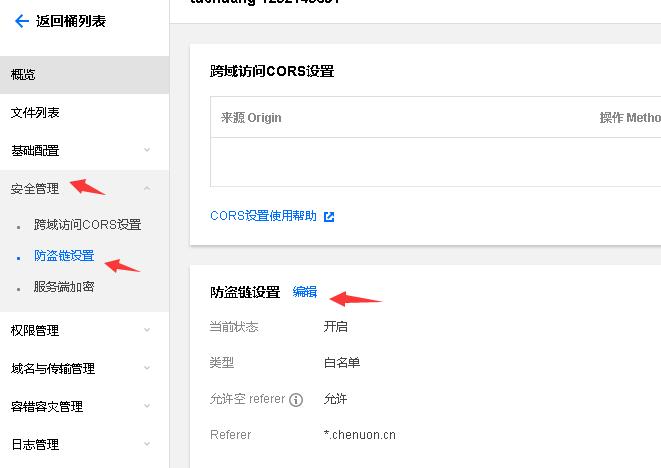
这里是我自己的配置,发出来仅供参考 - 如何开启防盗链
参考如下图一
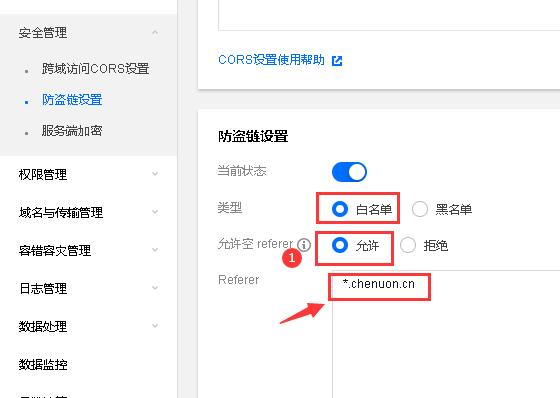
参考如下图二
这里注意图二中的标识①的地方,一定要选择允许,否则浏览器直接输入图片地址不能访问
原理一直没弄懂,我也是根据referer的提示,试过无数次才弄明白
在我的主站内可以引用图片能访问,但是单独复制图片的浏览地址去访问,就直接404了。
三、cos传图
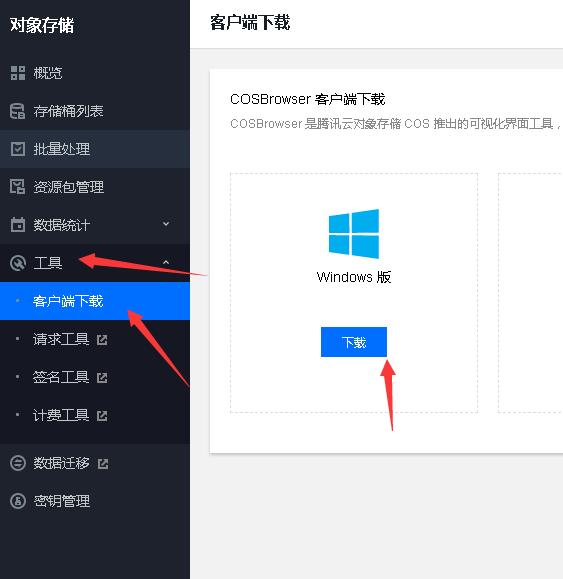
腾讯云对象存储(cos)的上传下载很简单,控制台有相应的工具下载
然后在密匙管理里面找到id和key,即可食用cosbrower,如下图
图一
图二
总结:
断断续续测试了三天才弄明白这个新版的控制台如何自定义域名
同时防盗链也是绕了很多弯路,referer自始至终没弄的很懂
个人理解 空头 意思就是浏览器直接访问吧,如果不勾选,浏览器没办法直接打开图片地址的
但是在设置的白名单里面可以引入图片,白名单的站点内可以显示。
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 69395866@qq.com
文章标题:腾讯云COS自定义域名最新方法[原创]
文章字数:474
本文作者:塵幽
发布时间:2021-02-02, 11:18:44
最后更新:2021-02-03, 11:40:50
原始链接:https://www.chenuon.cn/2021/02/02/way-cos-domain-referer/版权声明: "署名-非商用-相同方式共享 4.0" 转载请保留原文链接及作者。